Part 3 of 4 – Website Optimization
In our first two parts of the E-commerce Playbook for the Holidays we discussed how to use Data Analysis to create an effective Holiday Sales plan and how to focus your Marketing in order to achieve the best ROI. Today we will focus on Website optimization for superior holiday performance in 2014.
Because of the large number of different changes that an e-commerce retailer can initiate – at this stage we will talk more about focus. You want to determine what those web-store tweaks and changes are that will have the biggest impact on your sales. The overall goal is to remove every single obstacle preventing a site-visitor from finding the perfect gift quickly and checking out.
Make Search More Prominent
“Search” is the single feature of your web-store that can increase both conversion rate and order value and this is especially true during the holidays. According to a National Retail Federation study, your site visitors who use “search” make purchases on average 11% more that the rest during the year. This number increases over the holidays. Not only that – statistics show that these visitors also come back more often and their order size is typically larger.
There are multiple reasons why search works and they are centered around purchase intent and demographics. The holidays are the time when men shop more than any other time of the year. Research conducted by MineWhat shows that using “search” is one of those typically male behaviors. So if you could only afford to focus on just one site improvement this season – make it “Search”.
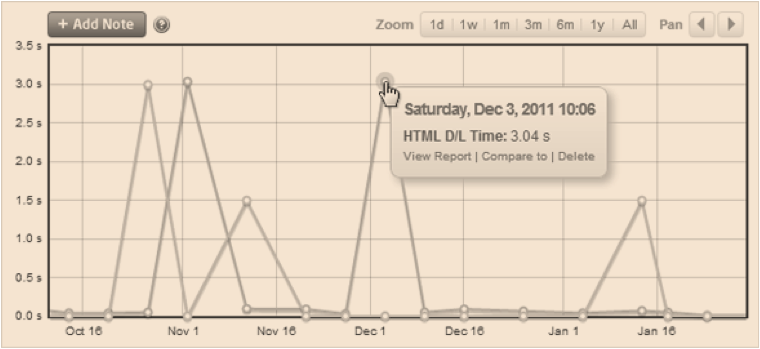
Focus On Site Speed
Another critical site optimization for the holidays is speed. Site load-times are important in general and especially so around critical shopping dates like Black Friday or Cyber Monday. A couple of years ago Walmart calculated that even one additional second of friction on their digital store was costing them around $22 million in sales. Cyber-shoppers have gotten used to fast sites and frictionless commerce and when there are time-pressures around the holidays – they can be even more intolerant of any delays.
Here is a quick sample list of steps you can take to decrease your site’s load time:
Use GZIP compression.
Compression of your HTML and CSS files with gzip typically saves around fifty to seventy percent of the file size. This means less time to load your pages, and less bandwidth overall. Enabling compression is pretty much a standard practice and if you are not using it for some reason, your webpages are slower than your competitors.
Improve your JavaScript and Style sheets.
Let’s get a bit technical- here is what the Google developers blog advises: Many JavaScript libraries, such as JQuery, are used to enhance the page to add additional interactivity, animations, and other effects. However, many of these behaviors can be safely added after the ATF content is rendered. Investigate moving the execution and loading of such JavaScript until after the page is loaded. If the content of the page is constructed by client-side JavaScript, then you should investigate inlining the relevant JavaScript modules to avoid extra network roundtrips. Similarly, leveraging server-side rendering can significantly improve first page load performance: render JS templates on the server, inline the results into HTML, and then use client-side templating once the application is loaded.
Optimize your images.
Only a few image formats work well on the web and it is important to know there are two kinds of image compression, lossy and lossless. Lossy compression means once you decompress – you will not get the exact image as the original. This, however, will only be visible at a closer look. Lossy compression is excellent for the web, because images use small amount of memory, but can be sufficiently like the original image. When you decompress a lossless image, you get exactly the same result as the original. This compression however uses more memory, so it will slow your page down.
Cache it if you can.
This will not only improve site-speed, but also may impact positively your rankings. Engines like Google, Yahoo, etc. also see not only your content, but also on how quick it responds.
Call your platform provider ahead of time and work out a comprehensive plan to address all possible options for speeding up your site.
Site speed may vary for a variety of reasons. Spikes in traffic shouldn’t be one of them.
Simplify Choice and Eliminate Information Overload
Information overload is a universal problem and it is one that is accelerating in our daily lives. We have more and more messages and information struggling for our attention. To be effective, we have learned to make quick decisions about whether a site is worth exploring, or not.
In his best selling book “The Paradox of Choice – Why More Is Less”, Barry Schwartz details how eliminating consumer choices can greatly reduce anxiety for shoppers. What is the meaning of this in the context of site optimization for holiday shopping? Certainly I am not advocating to limit the number of products you offer for sale – just to optimize the user experience on all category and landing pages with the goal to make it easier for shoppers to make a choice.
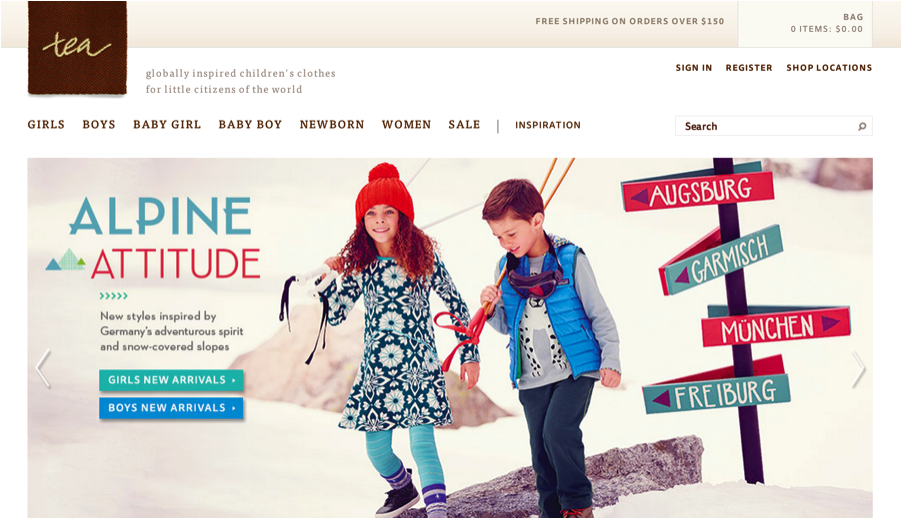
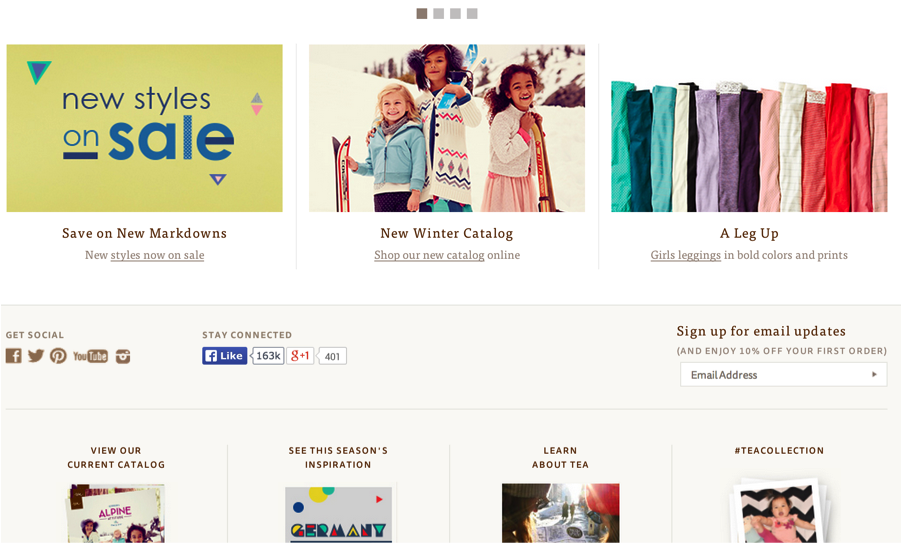
Here is how one of our clients has optimized the retail experience:
The redesigned Tea Collection store features a clean design with a number of choices that are clear and easy to review. It is currently achieving a 5% conversion rate and enjoys many repeat shoppers and increased customer satisfaction.
Other sites with similar simplified user experience:
Remember Mobile Commerce
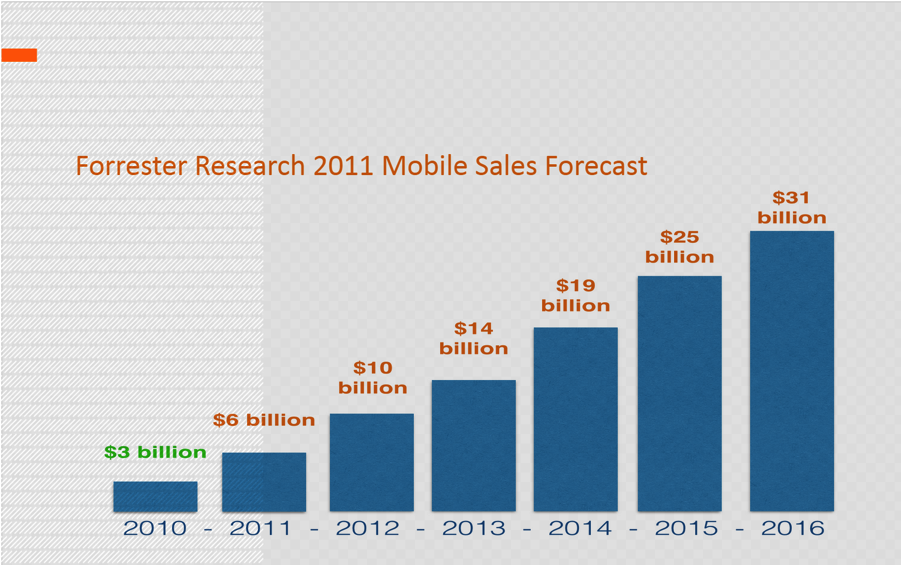
We pointed out in earlier posts that the most striking change to consumer buying behavior in the last 5 years has without a doubt been the rise of mobile. This is why optimizing the mobile experience is critical.
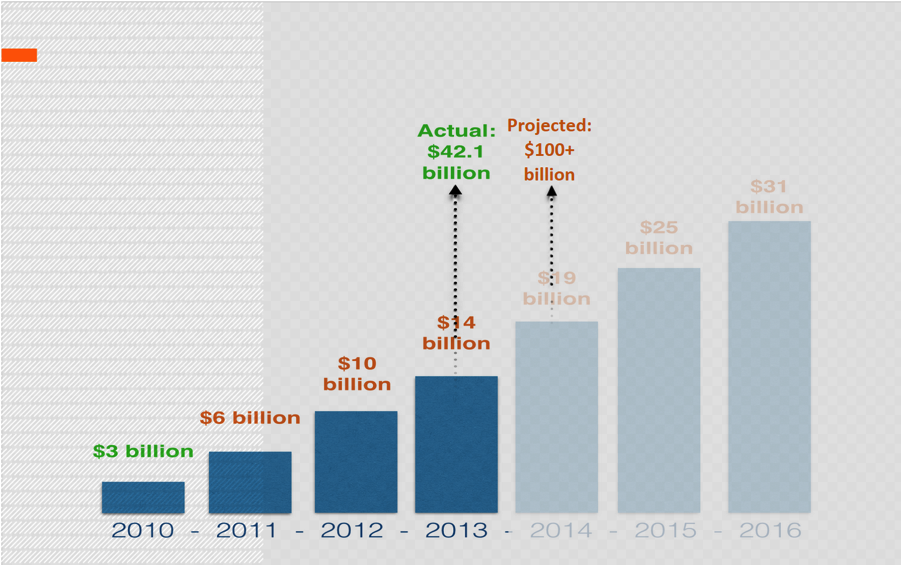
This is what market analysts were projecting just 3 years ago …
… and this is what reality looked like last year and the projection for this year:
So whether you are running a dedicated mobile site, or relying on responsive web-design – your focus on the mobile user experience should be stronger than ever. More often than not the sales and the conversion rate on mobile are not going to match up to the main site, or up to expectations. Yet mobile is still very important as this is typically where the majority of shoppers start their product research. So if your main, desktop site is converting better than ever – this could be driven to a large extent by mobile.
Bottom Line For Site Optimization Stage:
Make “Search” more prominent and clearly visible on the home page and throughout your store. Ensure site speed is in line with your shoppers’ expectations. Simplify choice to eliminate information overload and remember the increasing influence of Mobile.
Please check back for our next post, or sign up for our blog updates. The next topic is Fulfillment Optimization for Christmas 2014.